به نام خدا
قسمت های دیگر آموزش را در منو » برنامه نویسی ویندوز فون ببینید. قسمت اول
بعد از یک تاخیر خیلی طولانی (حدود یک سال) ادامه آموزش های ویندوز فون را سر میگیرم و به امید خدا تلاش میکنم تا تجربه هایی که در زمینه ویندوزفون پیدا میکنم رو منتقل کنم.
اما چرا ویندوز فون:
- پشتیبانی قوی مایکروسافت
- همراهی شرکت هایی چون نوکیا
- رشد روز افزون و هماهنگی با دیگر پلت فرم ها
- و ...
- نصب بودن ویژوال استدیو (نسخه 2012 نیاز به sdk مجزا دارد - نسخه 2013 اپدیت سوم و چهارم توصیه میشه بدون نیاز به چیز دیگه ای)
- یه اکانت مایکروسافت بسازید (LIVE.COM)
- اگه گوشی ویندوز فونی دارید حتما گوشی خودتون رو دولوپر آنلاک کنید. (از اینجا انجام بدید)
- اگه میخاین برنامه رو توی گوشی تست کنید یه کابل USB و یکم اتصال نت هم جور کنید.
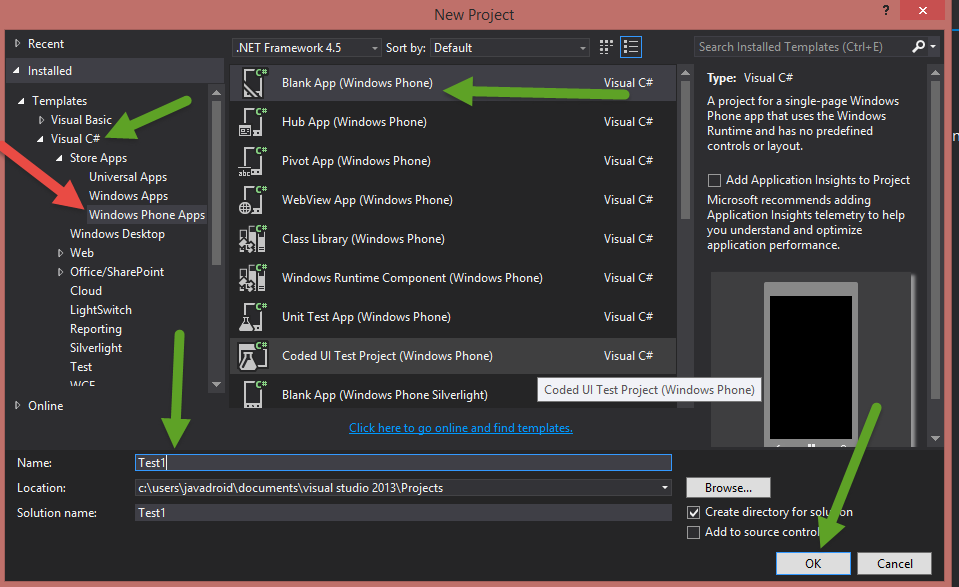
حالا نوع برنامه خالی ویندوز فون از شاخه سی شارپ رو مثل تصویر انتخاب کنید. نام پروژه هم هرچی دوست داشتید بذارید من گذاشتم test
خوب برای دیدن صفحه اصلی برنامتون از کنار ویژوال استدیو Solution Explorer رو باز کنید و فایل mainpage.xaml رو باز کنید.
خوب صفحه اصلی برنامه شما در حال لود شدن هستش . تا قبل از اینکه لود بشه بریم یه تنظیم کوچیک ویژوال استدیو رو درست کنیم برای کارمون. میخایم نمایش شماره خط کد برای فایل های Xaml رو روشن کنیم . xaml کد هایی html مانند و از خانواده xml هستش که ظاهر برنامه شما رو میسازه اگه اندروید کار باشین که کاری نداره براتون اگه نمیدونین چیه یکم تو نت سرچ کنید دربارش ولی چیز خاصی نیست.
برای تنظیم مورد نظرمون از منو های بالا tools سپس option و بعدش طبق تصویر جلو برید.
خوب حالا میخایم محیطی که روبروتون باز شده رو یه توضیح کوچیکی بدم براتون ... (البته اونایی که قبلا ویژوال استدیو کار کردن میدونن چی هست)
محیط toolbox ابزار های ما هستش مثلا دکمه یا کادر متن و ...
محیط گرافیکی دستگاه یه موبایل مجازی هستش که ظاهر برنامتون رو توش می بینید.
محیط کنارش هم کدهای Xaml که محیط گرافیکی رو شکل میدن می بینید.
خوب حالا طبق تصویر چند تا کار کوچیک برای راحت کردن محیط کارمون می کنیم .
1 و 2 - کادر properies رو زیاد باهاش کار داریم پس ثابت اش میکنیم.
3 محیط کد xaml رو فعلا جمع میکنیم
طبق 5 و 6 هم یک دکمه و بلاک متن به دستگاه اضافه کنید.
خوب حالا طبق این عکس متن روی دکمه رو به Click me و نام دکمه رو به Btn1 و متن روی کادر متن رو دلخواه و نام کادر متن رو tv1 بگذارید.
که میشه یه چیزی مثل تصویر زیر
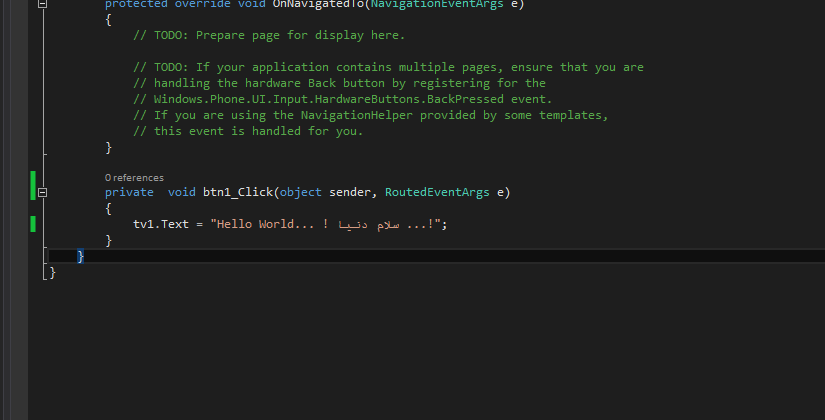
روی دکمه دوبار کلیک کنید و کد زیر را درون آن بنویسید.
tv1.Text = "Hello World... ! سلام دنیا ...!";
که tv1 نام کادر متنی است. در این کد ما یک متن به این کادر متنی میدیم...
خوب حالا گوشی تون رو آماده کنید. (ایمولاتور دردسر زیاد داره ولی برای تست خوب هستش )
قفل گوشی رو باز کنید.
برنامه رو اجرا کنید. روی Device از منوی بالا کلیک کنید.
اگه گوشی شما دولوپر آنلاک شده باشد. تاریخ آن بروز باشد. سیستم عامل مناسب باشد و قفل صفحه نیز باز باشد برنامه براحتی روی گوشی شما اجرا می شود. در غیر اینصورت باید موارد ذکر شده را رفع کنید. چگونه دولوپر آنلاک کنم؟ اینجا رو ببیند
اینم از اجرا شدن برنامه رو یک گوشی :
خوب سورس کار رو هم اگه لازم داشتید دانلود کنید... و در ویژوال استدیو اون رو از منوی File سپس Open باز کنید.
میدونم خیلی ساده توضیح دادم ولی اگه بازم مشکلی بود در زیر این مطلب کامنت بذارید. برای آموزش قسمت بعد هم اگه چیز خاصی مد نظر دارید کامنت کنید.
تمرین قسمت اول:
1- یک برنامه بنویسید که یک عدد تصادفی بسازد و آن را بعد از زدن دکمه یک عدد بده نمایش دهد.
راهنمایی» کد عدد تصادفی در سی شارپ: برای تبدیل عدد به متن کافیه اون رو با "" جمع کنید. یا از tostring استفاده کنید.
Random rnd = new Random(); int month = rnd.Next(1, 13); // creates a number between 1 and 12 int dice = rnd.Next(1, 7); // creates a number between 1 and 6 int card = rnd.Next(52); // creates a number between 0 and 51
2- برنامه تاس را شبیه سازی کنید و اگر کاربر عدد 6 آورد رنگ دکمه را عوض کنید.
راهنمایی» از کد بالا استفاده کنید برای عدد تصادفی ... اون رو رند کنید تا عدد صحیح داشته باشید (یکم سرچ کنید) ...
برای تغییر رنگ یک شی اینکار را بکنید:
tv1.Foreground = new SolidColorBrush(Colors.Red);
اگر در ایمپورت کردن کتابخانه یا همون using کردن namespace ها مشکلی داشتید روی خط دارای ارور کلیک کنید و کلید های شیفت و آلت و F10 رو بزنید. مثلا برای استفاده از کد بالا نیاز به کد زیر هستش که بعد از زدن این سه کلید خودکار اضافه میشه به پروژه.
using Windows.UI;
موفق باشید.
قسمت های دیگر آموزش را در منو » برنامه نویسی ویندوز فون ببینید. قسمت سوم (بزودی)
















lotfan baqiysham bezarid